Автор: Юлия Крючкова
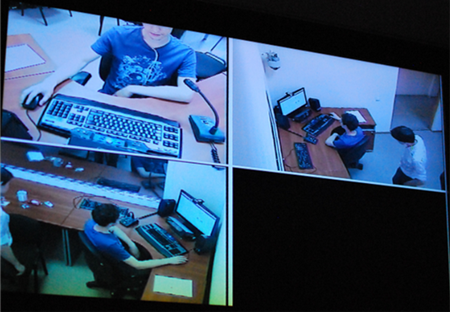
На днях группа юзабилистов и проектировщиков интерфейсов UX SPb побывала в только что открывшейся юзабилити-лаборатории УНИК СПбГУ ИТМО на Биржевой.

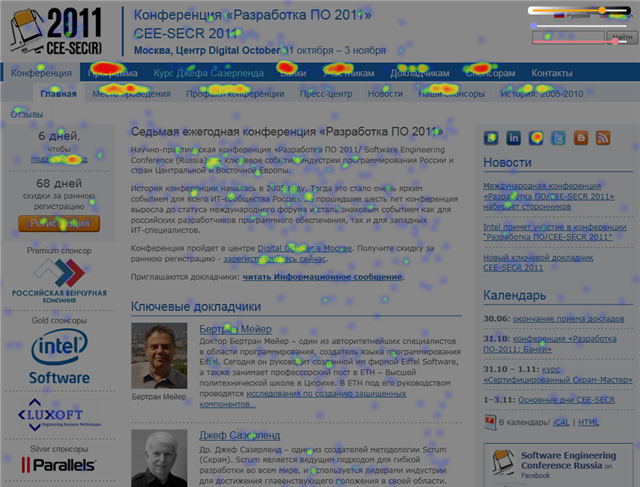
Одним из результатов юзабилити-тестирования является тепловая карта, построенная на основе данных отслеживания взгляда пользователя:

Эта карта дает нам представление о том, какие участки сайта или программы игнорируются пользователями, а какие привлекают внимание. Конечно, это далеко не единственный результат, который дает юзабилити-тестирование. Но мне хотелось поделиться вот чем: упрощенный анализ аспекта внимания или игнорирования пользователем участка веб-интерфейса мы можем проводить в любой момент, не имея «под рукой» юзабилити лабораторию.
Так, Яндекс.Метрика дает возможность посмотреть «карту кликов» и «карту ссылок» сайта. Карта кликов, соответственно, показывает, где пользователь щелкал мышкой на странице сайта, а карта ссылок — на какие ссылки с этой страницы переходил.
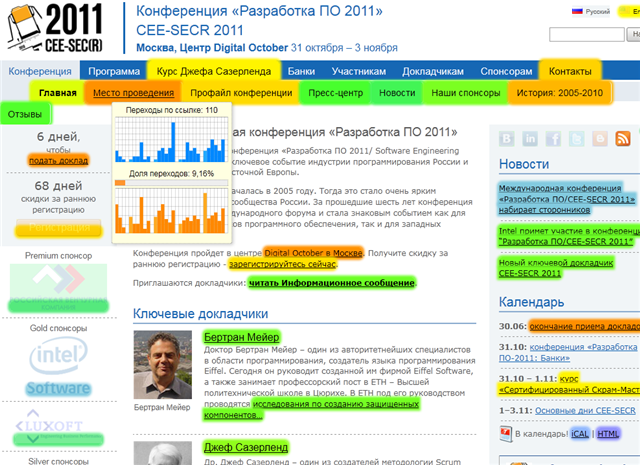
Карта кликов:

Карта ссылок:

Нужно обратить внимание, что карта ссылок может не корректно работать с некоторыми CMS, и при наличии редиректов. Это как раз видно на приведенных скриншотах карт: скажем, пункт меню «Программа» судя по кликам один из самых популярных, по карте ссылок таковым не является. Просто в том разделе настроен редирект. Еще нюанс: на карте ссылок, если одна и та же ссылка присутствует на странице несколько раз, то мы видим только общее количество переходов: невозможно установить, какая именно ссылка была нажата (скажем, в главном меню или в тексте).
Карта кликов в этом смысле точнее, но если интерфейс менялся за анализируемый период, то это может внести некоторую путаницу в результаты. Впрочем, если об этом помнить, то вполне можно докопаться до истины: вспомнить, что и куда у вас сдвигалось и осознать, что часть кликов относилось к «съехавшей» области.
К чему я это рассказываю. SEO-шникам, да и многим другим, давно известно об этих и других возможностях систем аналитики Яндекс, Гугл и прочих. И вместе с тем, эти доступные каждому инструменты все еще не оценены по достоинству веб-дизайнерами, юзабилистами, разработчиками, руководителями веб-проектов.
Да, карты имеют свои недостатки, но тем не менее они мгновенно и в удобном для осмысления виде дают неоценимую информацию о том, что на сайте пользуется «спросом», а что нет, и позволяют внести соответствующие корректировки.
Вот несколько примеров:
- ссылки и заголовки даны одним цветом. Карта кликов мгновенно и наглядно покажет, что пользователи принимают заголовок за ссылку, пытаются его щелкнуть
- текущий пункт меню недостаточно выделен или расходится с заголовком страницы. Карта кликов покажет, что пользователи постоянно щелкают на нем, не осознавая, что уже находятся на этой странице
- ссылки в тексте не подчеркнуты или недостаточно отличаются от простого текста. Не буду объяснять.
- простой список неких, скажем, сервисов, выглядит для пользователей интерактивным: они постоянно щелкают по нему, хотя ссылок в нем нет.
И так далее. Вы скажете: «Это же все очевидно, есть золотые правила юзабилити, и большинству они известны». Я могу только ответить, если бы все было так хорошо, мы имели бы гораздо больше удобных сайтов. И потом, реальные данные мотивируют куда лучше, чем абстрактные правила и юзабилити чек-листы :)
Удачи!